How to hide elements in Jira Server and Data Center using CSS or JavaScript
Platform notice: Server and Data Center only. This article only applies to Atlassian products on the Server and Data Center platforms.
Support for Server* products ended on February 15th 2024. If you are running a Server product, you can visit the Atlassian Server end of support announcement to review your migration options.
*Except Fisheye and Crucible
The information on this page relates to customizations in JIRA Applications. Consequently, Atlassian Support cannot guarantee the provision of any support for the steps described on this page as customizations are not covered under Atlassian Support Offerings. Please be aware that this material is provided for your information only and that you use it at your own risk.
Also, please be aware that customizations done by directly modifying files are not included in the upgrade process. These modifications will need to be reapplied manually on the upgraded instance.
Purpose
As a Jira admin, you may need to hide HTML elements such as links or buttons to prevent users from accessing a functionality.
Solution
For each element we want to hide, we need it to have an ID. The element ID can be found as follows in Google Chrome:
- Right-click on the element
- Choose Inspect
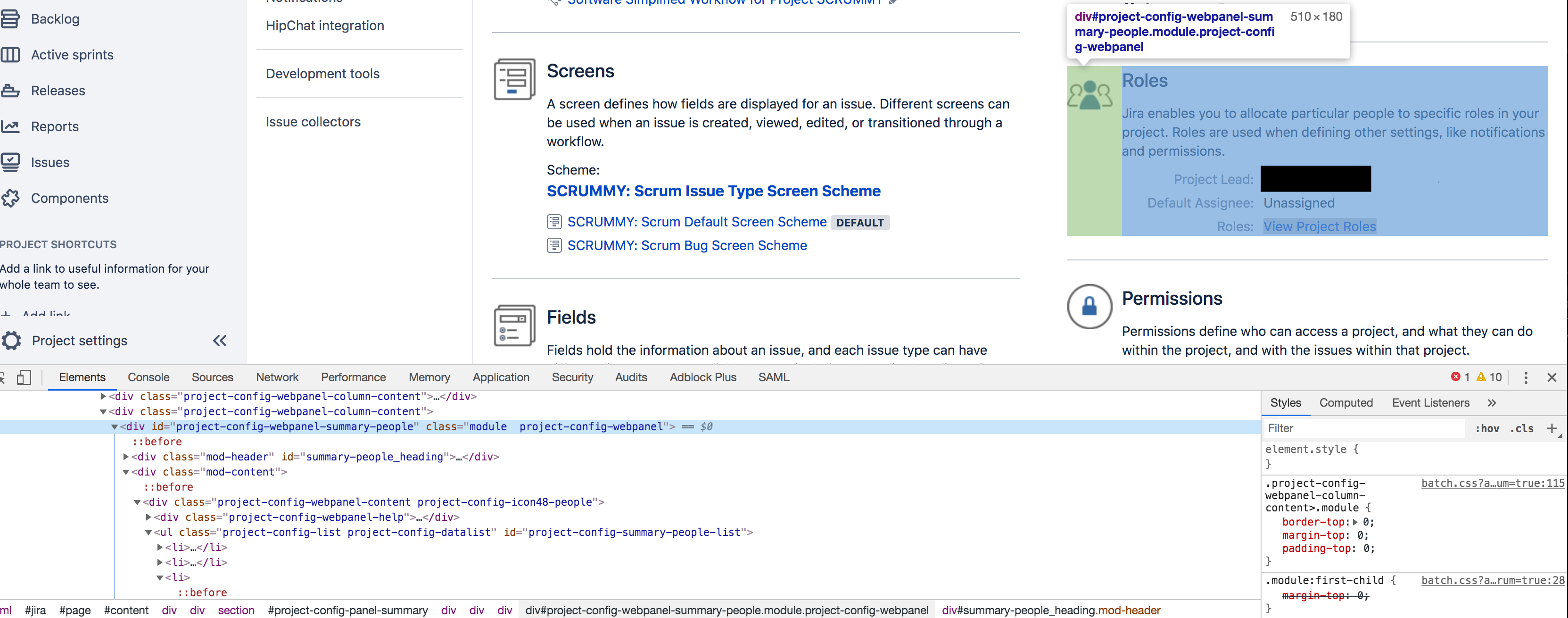
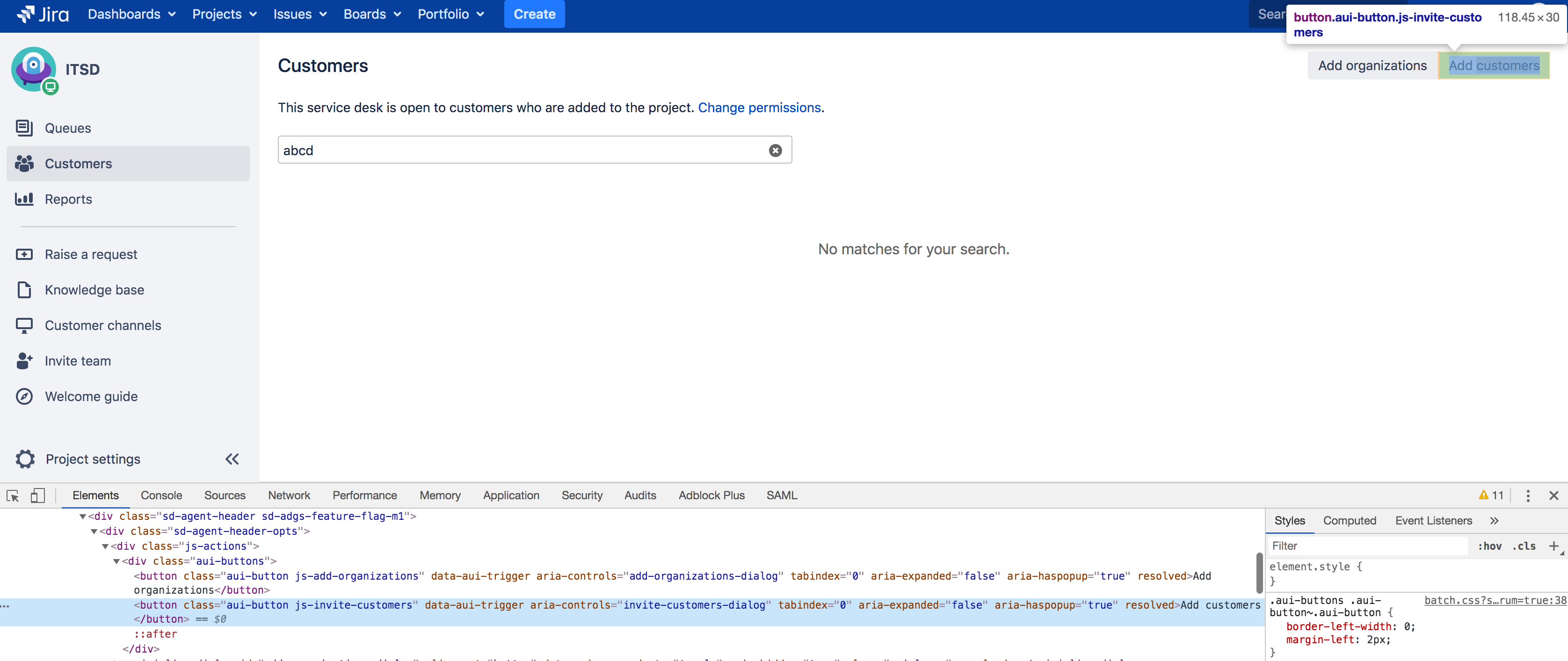
- Find the element you want to hide, see the screenshot below as an example:
- An element with an ID:
- An element without an ID:
- An element with an ID:
Once you have the HTML element's ID or tag/class, hide it by adding the following code snippets to the Jira announcement banner
Please be mindful that tempering with modifying CSS layout in flight might cause Jira to become completely inaccessible to users; That is, the login page might stop operating properly, or certain page elements in Jira will no longer be accessible, such as for example not being able to access the Announcement banner configuration page to remove the faulty code. If that becomes the case please follow the below article to remove the announcement banner via a direct database update:
Remove the Jira server announcement banner through the database
Using CSS
As an example, the code below will hide all links allowing users to change project roles or user to role assignments in all pages of Jira. Note the CSS below uses the element ID:
<style type="text/css">
#project-config-webpanel-summary-people {
display: none;
}
#roles-add-users-button {
display: none;
}
#view_project_roles {
display: none;
}
</style>If the element you need to hide doesn't have an ID, you can use the element tag in combination with one or more classes. For example, to hide the "Add customers" button from the Service Management portal, use:
<style type="text/css">
button.aui-button.js-invite-customers {
display: none;
}
</style>Notice, sometimes there's an additional css that can still overwrite your code and the tweak will not work; to prevent this you can try adding !important statement that will prevent further overwriting of css style with another css. If that becomes the case, the code will look like this:
<style type="text/css">
button.aui-button.js-invite-customers {
display: none !important;
}
</style>Using JavaScript
As an example, the code below will only execute if the page URL has /plugins/servlet/project-config/ and will hide the links allowing users to change project roles or user to role assignments.
<script type="text/javascript">
window.onload = function() {
if(document.URL.indexOf("/plugins/servlet/project-config/") >= 0){
// Hide left hand side link
document.getElementById('view_project_roles').style.display = 'none';
// Hide right hand side element
document.getElementById('project-config-webpanel-summary-people').style.display = 'none';
}
};
</script>- Only use JavaScript if you intend to hide elements on some pages but not others.
- Any error in the JavaScript code because of the absence of an element from a given page will break the entire execution.
- Saving the announcement banner may result in a browser error that can be ignored.
NOTE:
8.7 and later a setting was added with the default shifted to OFF as covered in:
Make sure to set the global setting to enabled as covered in the following documentation to use scripts in the field descriptions
Enable HTML in custom field descriptions and list item values:
Allows to add HTML to the descriptions of custom fields and the values of list items.
Default: OFF (recommended for security)